Web制作をしている人なら一度は使ってみたことがある(もしくは使ってみたいと思っている)と思われる「FontAwesome」。
FontAwesomeは、800種類以上のアイコンをフォントとして使えるようにしてくれるサービスです。
Webサイトでよく使う、「矢印系アイコン」や「手の形アイコン」など、一度使うと病み付きになってしまうほど、かなり便利です。
たとえばこんなアイコンがあります。
矢印
レトロなカメラ
メール
しかも、これはWeb上だけではなく、Photoshopやイラレ、Office系ソフトでも使えちゃうんです。
使い方は簡単で、「FontAwesome」の公式サイトからfontをダウンロードして、自分のPCのフォントにインストールするだけ。
もし、やり方が分からないという方が多ければ、いづれ詳しくやり方を紹介したいと思いますが、まぁ~、これが便利すぎますね。
FontAwesomeにも弱点があった
こんなに便利はFontAwesomeですが、使ってみて不便と感じたことがあったんです。
それは、アイコンの種類が多いだけに、自分が使いたいアイコンが探しにくいってこと。
たとえば、「FontAwesome cheatsheet」というページがあって、こちらで使えるアイコンの一覧を確認できるんですが、全部英語。
矢印のアイコンを探そうと思ったら、「arrow?」「angle?」みたいに、英語で検索しなければならないんです。
しかも、英語の場合、「矢印」って言っても、単語が違うから一回の検索で矢印アイコンの一覧が出せないっていう不便さ。
そこで、思ったのが「日本語でサクっと検索できたら超便利だなー」ってことです。
というわけで、FontAwesomeの日本語検索サイトを作ってみた
検索してもその手のサイトがありませんでしたので、FontAwesomeの日本語検索サイトを作成してみました。
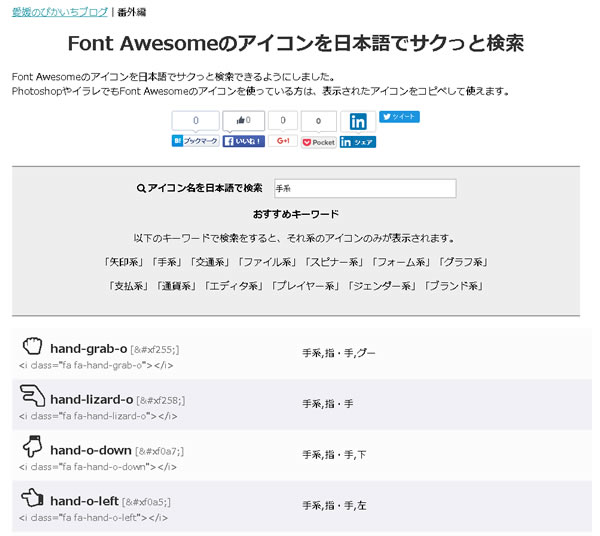
Font Awesomeのアイコンを日本語でサクっと検索
画面はこんな感じです↓
検索窓に日本語(または英語)のキーワードを入力すると、それにヒットするアイコンだけが表示されるようにしています。
日本語は僕の独断と偏見で決めました(笑)
よろしければ、使っていただけると嬉しいです。
そして、万が一、使ってくれる人がいたとして、「このアイコンはこの日本語でも検索できるようにしてほしい」というご要望がありましたら、このブログの記事のコメントでいただけますと幸いです。
出来る限り対応させていただきます。
以上です。
最後までご覧いただき、ありがとうございました。